favorites of q7ny3v![]()
![]()
キーボードの打鍵感の官能性について |
返信 |
Reply | |
NumLockはないと困る。にゃーがよく歩いて踏んでくれるので。
ついでに、モニタの電源切ってPC放置してて忘れてた時に、NumLockのところが押してあれば青いライトがついててわかるんだ。
以前東芝のG6シリーズを使ってて、その後デスクトップに替えたので普通のキーボードを買ったんだが、これがけっこう好みと合わずにしばらく苦労した。
事情があって衝動買いした工人舎のいちばん安かったヤツは、事前に「キーボードがひどい」と聞いてたにも関わらず「どうせメールチェックくらいだし、何とかなるだろ」と思ったのが大失敗だった。使う気が失せるくらいひどかった。聞きしに勝る、というのはまさしくあのことだな。
今使ってるのは秋葉原のわりと有名店のオリジナルの安いヤツだが、かなり気に入ってる。
キーボードとマウスは、好みに合わないとストレスがたまるし能率が落ちるということに、割りと無頓着な人が多くてびっくりする。
キーボードとエディタは大事だぞ。打ち心地のいいキーボードは、金と銀のわらじを履いて探すべきだ。
────────────────────
今ちょっと思ってキートップをいじってたら、ぱかっと上に開いた。簡単に取れるもんなんだな。
はめ直したら押し心地が元に戻った。何だかちょっとありがたい気分だ。
ところで日本語キーボードはCapLockはShiftと一緒じゃないと効かないんだったな。忘れてた。
とりあえずキーボードが元に戻ってうれしい。ケーキでも欲しい感じに何だか幸せだ。
紅茶でもいれるか。
CGIとかCSSとか |
返信 |
つぶやき | |
生まれて初めてのサイト開設の頃から考えると、CGI自力設置とか、中身を適当にいじくるとか、サイトのレイアウトそのものについて割りと真剣に考えるとか、度胸がついたよなあと思う。「ヘマって動かなくなったら、またDLしてくりゃすむ話」。
初めてHTMLファイルを上げた時は、なぜ画像が表示されないのか理解できず、散々悩んだ後で、親切な見知らぬ誰かが「画像も一緒にアップロードするんだよ?」と教えてくれた。
いまだタグのことはわからない。wysiwygのエディタがないと、自分のサイト更新もままならない。
開設当初からほとんど変わらない、読み手無視のレイアウトを、とりあえず何とかしたいという野望はある。スタイルシートをちょこちょこっと使って、せめて行間くらい何とかすれば随分見映えが変わるだろう。が、5千近くあるファイルの山を眺めるだけで気が挫ける。サイト移転の時に、中のリンクを全部貼り直した時のことを思い出すと、今もぞっとする。
とは言え、夢はまず見ることから始まるわけで、いつかきっとそのうち。多分きっと。
さて、そんなわけで一時ブログに手を出した。
流行り出した当初は、「そんなところにまで書く手を伸ばすヒマがない」という建前、「何だかよくわからないんだけどそれで何するわけ?」という本音で、増えるブログを横目に、せっせせっせHTMLを生産してた。
が、書く勢いが少しおさまると、ちょろっと書いてちょろっと上げられるらしいブログが魅力的に思えて、しかもテキストを流し込むだけで見映えよくレイアウトしてくれるし、楽でいいなあと、最初は思った。
あれこれちょろちょろと手は出したが、結局普通にHTMLか、せいぜい日記CGI程度で充分、という結論に落ち着くことになる。
ブログ自体の大掛かりなあれこれはまったく必要ない。コメント欄もTBもいらない。RSSとかいまだに理解してない。見映えがいいのはありがたいが、でっかい画像とかはいらん。重いのも困る。
欲しいのは、きちんと読みやすい文章のレイアウトと、カテゴリ/タグくらいだ。
カテゴリが欲しいのは、読ませるためではなくて、書き溜めた文章を、後で読み返しやすくするためだ。あくまで自分のためだ。
10年近くネットをうろうろして、結局気がついたのは、ネット上でやってることは完全自分用データベース作成だということだ。自分のためのデータ、自分がためて自分が使うためのデータ、アクセスしやすく、見つけやすく、読みやすい、ただひたすら自分のためだけの記録と情報の山だ。それをきちんと、使いやすく管理できるスクリプトがないかなと、最近ずっと探してる最中だ。
今、少し気になってるCGIがあるんだが、カテゴリ分けがどうのタグがどうの、配布先が要望を聞いてくれないかなと、こそこそ待ってる最中。
最近、文章、特に長文を読む時に右や左にごちゃごちゃ何かあると、非常に気が散るということに気がついた。自分がブログが苦手な理由のひとつだろうと思う。
シングルカラムのテンプレートは、探してみると意外と少ない。
だからこそ、ここがやけに居心地がいいのかもしれない。
日記系CGIジプシーで、テキストエディタジプシーだ。あれこれ試すのは、いつもとても楽しい。が、希望に合わない時の失望と来たら。
だからこそ、理想の代物に(いつか)出会えるかもしれないというwktkがたまらん。
Re: IE限定
FF大好きだ。でもメインはSleipnir |
返信 |
Reply | |
つ IE Tab
今気がついたんだが、いやずっと前から気づいてたんだが、キーボードのCaps Lockの押し心地が変だ。
Re: ・・・
Re: http://vidg5z.sa.yona.la/1676
誰と間違えたのかなー?んー? |
返信 |
Reply | |
さてはあの女と間違えたのね!!くやしい、キーッ!
ととりあえず絡み酒
いやーネットゴーストPIPOPA、まじおもろいわー@20080713放送分
これは昨年度のアニメの中でもひそかにかなり上位ですよ、演出とかストーリーとか
1ヶ月 |
返信 |
無職 ニート | |
しばらくぶりにフルタイムでまともに働き始めて1ヶ月
眠くて午前中仕事にならなかったりとか
毎週土曜日は丸一日寝込んでたりとか
週1ペースで遅刻かましたりとか(ぉぃ)してたけど
なんとか1ヶ月過ぎて、1週間GW休み。
ああ、お給料って…お休みって…尊いわぁ…
まあ借金の返済やらなんやらで全然手元には残らないんだけども
こないだ出た定額給付金もガス代でいきなり半分以上引き落とされちゃったし
通勤費用も1ヶ月定期で2万以上かかるしでまさにワーキングプア
お仕事自体はExcelとかAccessとかVBAとかSQLとかをちゃんぽんで
まあ、ちょっぴりややこしめの頭の体操レベルかな
もっとも、このプロジェクトも幸か不幸か(?)どうやら順調に立ち上がっているようで
初期の予定通り5月いっぱいで派遣契約終了の模様
その後はどうなるのやら先行き不透明
…まあいいや、とりあえずGWはたまりまくっているアニメの録画を消化しよう
やっと昨夏のストライクウィッチーズにたどりついた…
Re: rmrny3 だけで
http://wyjrny.sa.yona.la/339 |
返信 |
Reply | |
さーせん!ちゃんとみてなかったよー
。。。だってrmrny3さんエントリ多い!はい言い訳です。
とは言えまとめてもらったので見させてもらいましたが、風景写真以外でも面白いの撮れそうな予感
(今まで結構あきらめた構図が多かったので)
ボケを生かした写真とってみたいですねー。
Re: 時々やる手口で
http://wyjrny.sa.yona.la/338 |
返信 |
Reply | |
>ブロックとかにカメラ本体は置いてるんですが、微妙に高さが足らない時にレンズの下に手をグーにして入れたりとかしてます。
あー、俺が良く道端でやるやつだ。俺はよく石ころ使います。(いっそなんかそういう石ころっぽい常備できるヤツないかなー)
んー、あとはこのレンズでうまくやるとなると画像処理を頑張る感じになりますかね。
買う前にもっと画像アップロードしてほしかったぁぁぁっぁぁぁ
前置詞 |
返信 |
英語 本 | |

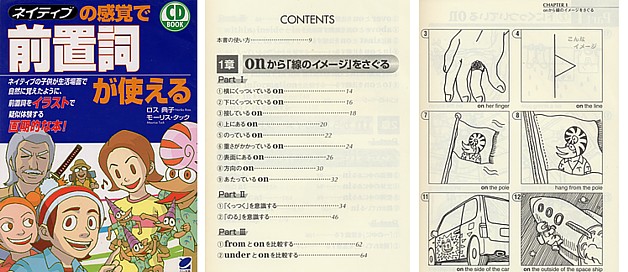
これ 役に立ってんだぁ。 中は全部イラストなんだけど。
on と in と at 、その3つだけ、この本にあるのは。
これ読んでから、簡単な動詞+前置詞ってのがわかってきた。
前置詞に意識がいくようになった。
前置詞で、位置や方向をハンドリングするといった感じ。
ハートで感じる英文法 に近い。
あの ハートで感じる英文法では、a と the の違いがよくわったなー。
ブックオフの古本で800円ほどだった。 前の人がよく手放したと思う。 これは持っておくべき本だろう。
・ グラスの底にくっついたコースターは、on 。 on the bottom of the glass
・ 調子が悪いとき、 in bad health
http://cmb4ac.sa.yona.la/68 |
返信 |
満員電車を走る電車の中から眺めた。
中には黒いスーツ姿の人達が並んでいた。
それは冥府行きの列車の様でぞくりとした。
豚インフル (5) : Swine flu creates controversy on Twitter |
返信 |
豚インフル | |

http://www.cnn.co.jp/science/CNN200904280011.html

http://edition.cnn.com/2009/TECH/04/27/swine.flu.twitter/index.html
上の日本語記事に対応する本家記事は下。 CNNニュース。
controversy (論争)
いつもニコニコ現金払い |
返信 |
駄文 | |

近日中にこれだけが消えていきます。。
Re: にゃーと嫁が欲しい
http://fqmktw.sa.yona.la/268 |
返信 |
Reply | |
>あるいは、「このIDの投稿は表示しない」(お気に入りの逆的な)的な何か。
偉大なる先人の知恵です。
ユーザーCSSの適用方法はブラウザによって異なるので…

